oppo手机上面出现一个hd怎么关(oppo手机上面出现一个hd怎么关闭)
iPad大屏\u0026Flutter多引擎适配之路(详细)
背景在电商场景中iPad的大屏拥有比普通手机相比更大的屏幕,对于购物体验而言,如能充分利用好iPad的大屏体验,无疑提高用户购买体验,但一直以来在混合栈应用特别是Flutter混合栈中,在iPad大屏适配和Flutter多引擎适配都是个老大难问题。本文会介绍闲鱼在这iPad适配中的各个疑难点。
分屏模式华为,oppo等厂商折叠屏的方案。界面会在展开和折叠时展示不同的视图样式。oppo称为平行视窗,华为称之为平行视界。苹果虽未推出折叠屏,但在WWDC2019推出了也为iPad的大屏体验的解决方案multi window模式。开发者可以根据自己的需求对进行定制。
同一款App在不同设备上保持一致操作逻辑,总是让使用者感受愉悦的用户体验。那么,如何让iPad版本拥有折叠屏一样的操作逻辑,让Pad竖屏等同于折叠屏折叠状态,横屏时等同于折叠屏展开左右分屏状态,iPad的大屏适配工作,应运而生。
分屏模式逻辑
虽然各个折叠屏厂商对于视图的展示方案各自不同,总体而言共分成两种展示逻辑。
一种是常用于电商软件,左右分屏商品对比展示逻辑。这里我称为双屏比价模式
第二种是用于类似iPad设置界面,左固定,右打开。这里因为保留了常见的栈导航栏逻辑,这里我称为双屏导航模式
下面以连续打开四个视图(ViewController/Activity)为例子。对比一下普通手机设备,折叠屏设备,以及iPad设备在两种模式下的差异。
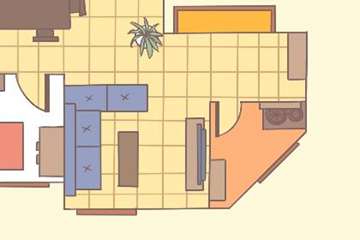
双屏比价模式最新视图在最右屏,次新视图在最左屏。这种场景适合浏览多个商品宝贝进行比对。
iPad版本横竖屏逻辑
竖屏
竖屏时和普通页面栈展示逻辑相同。新界面push时,覆盖旧界面。
横屏
横屏时左右分屏,栈模式:左边永远是次最新,右边永远是最新界面
push逻辑动画
pop逻辑
分屏导航模式左屏固定不变,最新、次新视图堆叠在右屏。这种场景适合左边是列表页,在右屏打开多个商品宝贝。其目的是让最新的界面在都在右边打开
竖屏
界面:全屏 栈模式:新界面push时,覆盖旧界面。
横屏时左右分屏,栈模式:左边永远是次最新,右边永远是最新界面
push逻辑动画
pop逻辑
需求
1. 支持左右分屏
2. 保留基于栈(UINavigationController)的展示逻辑
3. 业务改造成本越小越好
技术方案闲鱼内部核心业务都使用flutter进行搭建,涉及由集团中台提供基础业务均是原生ViewController,再有部分业务使用H5进行搭建。这三大部分的业务都需要进行兼容改造
1. UINavigationController改造基于UINavigationController的ContainerViewController永远都把新的ViewController覆盖老的ViewController。无法做到上述说的左右分屏。我的做法是基于UINavigationController创建子类,重写push/pop的ViewCotroller整个排版逻辑。这样让整个应用原来的push/pop逻辑不用修改。只需要在iPad使用不一样的新类NavigationControllerForiPad就能完美的迁移。
自定义ContainerViewCotroller
iOS中专门用于控制ViewController的控制类都统称为ContainerViewCotroller。如 UINavigationController, UITabBarController, and UIPageViewController
最主要的工作是重写一个ContainerViewCotroller,自定定义新ViewCotroller被push进来、旧ViewCotroller被pop移除后,后如何排版,以及其中动画如何展示等问题。
以push新ViewCotroller为例子
-(void)pushViewController:(UIViewController*)newVC animated:(BOOL)animated{UIViewController* oldVC = 获得最倒数第一个ViewController [self pushOldViewController:oldVC newViewController: newVC animated: animated]}- (void)pushOldViewController:(UIViewController*)oldVC newViewController:(UIViewController*)newVC animated:(BOOL)animated { ... [oldVC beginAppearanceTransition:NO animated:animated];//1.将新的Viewcontroller.view加入到根viewcontroller.view WrapperView* newWrapperView = [self appendWrapperViewWithViewController:newVC wrapperFrame:[self newViewControllerBeginFrame] toView:self.view animated:animated]; newVC.view.frame = [self childViewFrame]; newWrapperView.delegate = self;//2. 把新的Viewcontroller添加为子Viewcontroller [self addChildViewController:newVC];//3. 进场动画 [UIView animateWithDuration:0.35 animations:^{ newWrapperView.frame = [super newViewControllerEndFrame]; ; } completion:^(BOOL finished) {//4. 进场动画结束 [oldVC endAppearanceTransition]; [newVC didMoveToParentViewController:self]; }];}
退场
- (able UIViewController*)popViewControllerAnimated:(BOOL)animated { //1.移除倒数第一个Viewcontroller [lastViewController willMoveToParentViewController:nil]; [lastViewController beginAppearanceTransition:NO animated:animated]; //2.倒数第二个Viewcontroller即将显示 [secondToLastViewController beginAppearanceTransition:YES animated:animated]; //3.退场动画 [UIView animateWithDuration:0.35 animations:^{ lastWrapper.frame = [self newViewStartFrame]; secondToLastWrapper.frame = [self rightViewFrame]; } completion:^(BOOL finished) { //4.移除旧Viewcontroller.view [lastWrapper removeFromSuperview]; [lastViewController endAppearanceTransition]; [lastViewController removeFromParentViewController]; // 5.倒数第二个ViewController显示 [secondToLastViewController endAppearanceTransition]; }];}
这部分功能很核心的工作是,在进场/退场后,依次调用相关函数,这些函数Viewcontroller的生命周期事件至关重要。
更详细接口文档:https://developerle/documentation/uikit/view_controllers/creating_a_custom_container_view_controller
https://developerle/library/archive/featuredarticles/ViewControllerPGforiPhoneOS/ImplementingaContainerViewController.html
2.原生界面改造在横竖屏切换时,会导致ViewController.view 触发重绘。使用原生进行布局的页面需要保持所有的view都是相对布局。这里推荐使用autolayout方式,这样既一套代码能完美的兼容iPhone/iPad
具体的工作有:
• 弃用[UIScreen main].bound.size ,改为 ViewController.view.size作为当前布局宽高 仅仅支持单屏(iPhone)时,[UIScreen main].bound.size = ViewController.view.size 但在iPad多屏横屏时 [UIScreen main].bound.size ≠o ViewController.view.size
• 将绝对布局改为相对布局,即使用autolayout
• 感知横竖屏的切换事件
3. H5界面适配H5本身已经有非常好的适配不同屏幕大小的特性,但可能在一些特殊的场景上不排除因为历史原因专为iOS适配hardcode
• 感知横竖屏的切换事件
4. Flutter业务技术改造界面技术改造flutter业务因为原生就本身支持不同屏幕大小的适配。FlutterViewController.view会在界面重排时重新触发界面的重绘。从dart层布局层面代码无需特别调整。
横竖屏的切换时有不同的展示逻辑,正常监听didChangeMetrics即可
@override void didChangeMetrics() { setState(() { _lastSize = WidgetsBindingstancedow.physicalSize; }); }引擎层技术改造
这是本次iPad适配中的重头戏。因为闲鱼中大部分核心基础业务都是基于Flutter进行开发。让多个Flutter界面顺畅运行在iPad,绕不过的问题。
先回到闲鱼的终端路由架构。
闲鱼路由系统是基于flutter_boost进行搭建。而flutter_boost的原理则是多个界面共享同一个引擎,这一实现的有几个好处
• 优化内存,同一时刻Flutter引擎只提供给最前的视图即可
• 多个Flutter视图因为运行在同一个Dart Isolate的缘故,数据能互相访问(单例等)
• 绑定到Isolate的Flutter插件、messagechannel都只有一份
但正是这些“优点”,同一时刻只能存在一个Flutter引擎,导致两个Flutter视图左右无法同屏。
那是否可以给每个视图(ViewController/Activity)创建一个flutter引擎?这种方案也出现如下问题
业务问题
• 每个Flutter引擎会创建两份原生plugin实例,如原生plugin的实现是基于单例则会出现紊乱
• 创建多个Flutter引擎增加非常多的性能开销
性能问题
如不复用Flutter引擎,除此外还有其他场景也会导致内存激增
• 混合栈中存在多个flutter界面
• 原生tab中存在多个Flutter界面
• 多个Flutter views同时存在,比如列表中每个cell都是Flutterview
那官方Flutter引擎是否类的方案?
Flutter官方在2020年也推出了轻量级多引擎的技术方案: http://flutter/go/multiple-engines
轻量级多引擎方案使用的场景
• 混合栈应用中多个flutter界面
• 原生tab中存在多个Flutter界面
• 多个Flutter views同时存在,比如列表中每个cell都是Flutterview
方案的初衷是在底层对某些如下的资源/类进行共享:
1. Threads Host(线程)
2. Skia Contexts (Skia绘制上下文)
3. Graphics Contexts (图像绘制上下文本)
4. Image Caches (图片缓存)
5. Isolate Groups (Dart的isolate)
6. Fonts (字体)
这个方案中需要注意点是,两个引擎中的isolate是不共享的。
这种方案正因为各个界面/view中的因为不共享isolate的缘故。引擎之间的变量是无法共享的。随之绑定到isolate的对象也存在有多份。
为能和原来闲鱼的整个逻辑兼容,使业务平滑无感迁移,多引擎共享isolate方案势在必行。
基于共享isolate的Flutter多引擎方案
修改后C++侧代码
引擎A和引擎B有各自的 shell , Engine ,Window 对象实例,且不同的引擎使用application_id 来标记。 他们之间共享isolate。
Application
这里我们称创建出来的多个引擎称为不同Application,每个引擎用不同ApplicationId标识。
不同Application使用自己的渲染管线,这样就达到了不同引擎的渲染流程既互不影响。 但有因为运行在同一个isolate下,业务代码自己的单例、数据等能互相访问。
c++层支持后,在调用dart侧的入口函数时,带上application_id,传递到Dart侧的入口main函数
bool DartIsolate::InvokeEntryPointInSharedIsolate( std::unique_ptr<PlatformConfiguration> platform_configuration, std::optional<std::string> library_name, std::optional<std::string> entrypoint, const std::vector<std::string>& args) { tonic::DartState::Scope scope(this); int64_t application_id = platform_configuration->application_id();.... if (!InvokeMainEntrypoint(user_entrypoint_function, entrypoint_args, application_id)) { return false; } return true;}
dart代码单例问题
在原来Fltuter引擎framework层中存在多个单例如window,Bindings,PlatformDispatcher,如何解决不同Application访问自己的单例?
使用Application.current获取当前application后再访问具体单例对象。以window为例
SingletonFlutterWindow get window => Application.current.get( SingletonFlutterWindow, () => SingletonFlutterWindow._(0, PlatformDispatcherstance));
再dart层的渲染计算后,最终还会将渲染树数据调用回到的c层。在回调到c函数时,也需要带上applicationId
// platform_configurationvoid Render(Dart_NativeArguments args) { UIDartState::ThrowIfUIOperationsProhibited(); Dart_Handle exception = ptr; int64_t application_id = tonic::DartConverter<int>::FromArguments(args, 1, exception); Scene* scene = tonic::DartConverter<Scene*>::FromArguments(args, 2, exception); if (exception) { Dart_ThrowException(exception); return; } UIDartState::Current() ->platform_configuration(application_id) ->client() ->Render(scene); }
自此从flutter的Dart函数入口,到dart函数内部调用渲染流程,最后调用回到c++层,都有applicatinId去标识不同的引擎。
这样就做到多个引擎之间既能渲染相互隔离,但内部又能访问的结果。
总结最后看下完成后的效果视频截图
横竖屏切换
分屏导航模式
分屏比价模式
Flutter多引擎特性除了能应用到iPad场景外,还能应用到Android折叠屏场景。目前这部分的工作也在有序过程中。自定义NavigationViewController以及Flutter引擎的修改工作,也会在性能稳定后开源到社区共建。
闲鱼iPad版发布工作还在紧张灰度中,欢迎大家继续关注。
引用资料
supporting multiple windows on ipad https://developerle/documentation/uikit/uiscenedelegate/supporting_multiple_windows_on_ipad
Light weight Flutter engine :https://docs.google/document/d/1NwiZPWHd1te46eP2GWwIezDV9CdMQkODAMuF5kWdtLw/edit# https://developerle/documentation/uikit/view_controllers/creating_a_custom_container_view_controller
https://developerle/library/archive/featuredarticles/ViewControllerPGforiPhoneOS/ImplementingaContainerViewController.html
热门推荐
推荐阅读
热门标签
热门精选
- 06-24宝剑骑士逆位(逆位代表什么)
- 06-13八字戌和酉(八字中的戌酉相害是什么意思)
- 07-04寿康宝鉴戒期表(年寿康宝鉴戒期参照表)
- 06-11八字食杀才(什么是食神制杀的八字)
- 06-28琉璃五行属什么(佛教七宝之琉璃)
- 07-06雍姓的来历(什么地方的雍姓的人最多)
- 06-14八字男金4个(五行金多的男人命好吗)
- 06-13八字看李佳琦(为什么李佳琦会火)
- 07-02宝剑五逆位(塔罗宝剑五逆位代表什么意思)
- 06-26打老虎是什么意思(为什么叫打老虎)
风水宝地最新文章



- 01-17oppo手机上面出现一个hd怎么关(oppo手机上面出现一个hd怎么关闭)
- 01-17沙雕网名女生搞笑(沙雕网名女生搞笑超短)
- 01-17公鸡啄人迷信说法(被公鸡啄是代表运气好吗)
- 01-17开汽车美容店失败经历(开汽车美容店失败经历描述)
- 01-17中国禁止入境的明星(中国禁止入境的明星名单)
- 01-17姓名测试打分911(姓名测试打分911杳询)
- 01-17山川是什么意思(川是什么意思)
- 01-17梦见狗咬自己脚发大财(梦见狗咬自己的脚甩都甩不掉)
- 01-17字母e的正确写法(字母e的正确写法视频)
- 01-17属鼠和属马的合不合(属鼠和属马的合不合婚姻)